Introduction to Website Editing - Part 2
This page contains instructions for building new pages and correctly filling in fields as well as how to use the WYSIWYG editor and how to add images. For getting started, see Part 1. Use the page menu at right (desktop) or accordion (mobile) to jump to specific topics.
Formatting images
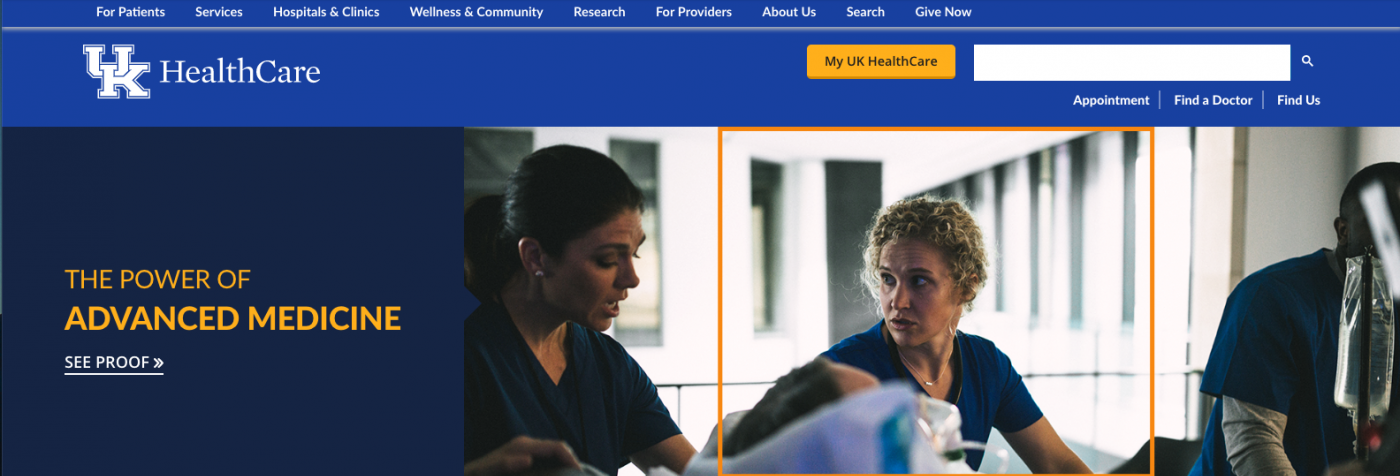
Our homepage hero images require special formatting to work effectively.



Image sizes
Standard image sizes and uses
|
Style Name |
Places Used |
Pixel Dimensions (W x H) -- all are 72 DPI |
|
Wide Hero |
Home, landing pages, subsite home, patient stories |
1400 x 476 |
|
News Hero |
News, health information, blogs |
860 x variable height |
|
Service/General Hero |
Service and general pages |
900 x 300 |
|
Grid Hero |
Patient stories landing page |
500 x 375 |
|
Large |
Use inline in page text editor, rail CTAs |
480 x 480 |
|
Image CTA |
Image CTAs |
400 x 266 |
|
Teaser |
News on home page |
350 x 250 |
|
Medium |
Use inline in page text; editor |
220 x 220 |
|
Profile |
Provider headshots |
400 x 500 |
|
Small browser thumbnail |
Search results |
100 x 100 |
Note: The service content type does not have an image field. Images may be added to the body using either the image upload or the entity browser. The image will appear below the page title (h1).
Inserting images
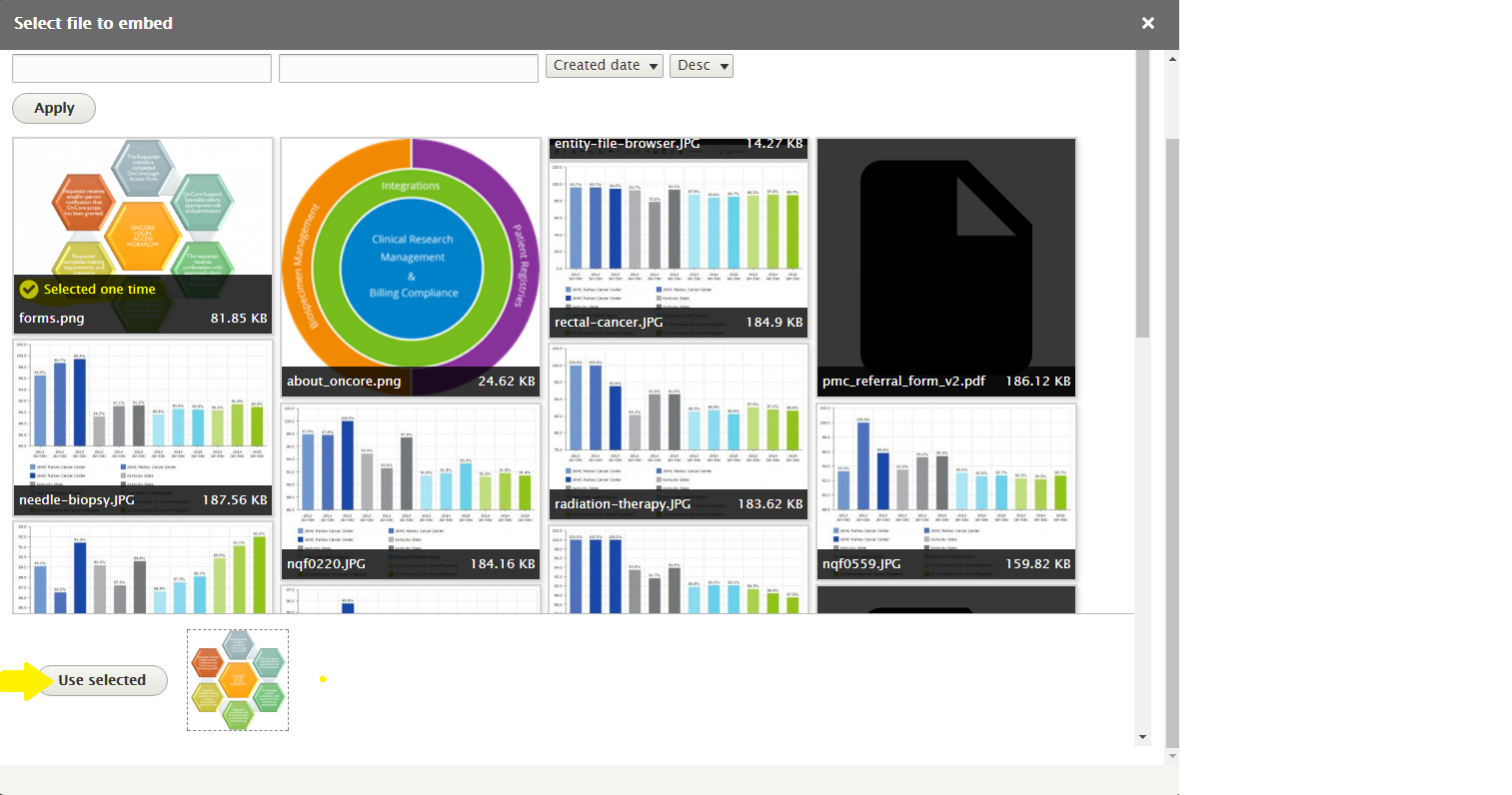
Before adding a new picture, search the existing image uploads using the entity file browser (E) to see if it is already there.
Click on the "E" icon to open the dialog box.
Select "Files listing" to view available files.
- You may search uploaded files by typing the image name or keyword in the Filename field. (A partial name using a keyword may produce better results if you do not know the exact name of the file)
- Narrow your results using the File MIME Type field. Options include JPEG (not JPG), PNG, etc.
- You may also sort by Date created, File size or Filename.
- You may select Ascending or Descending order.
- Click once on your choice, then scroll down and click "Use selected."

- Select "Display as Image" from the drop-down box on the next screen.
Image fields
Whether you have added an image to your page by uploading a new image or selecting an existing file, you should complete the following:
- Alternate text - This text will be used by screen readers or other assistive devices and should convey the meaning of the image. Example: "Two people riding bicycles," is good, while "Ortho banner" is not.
- Caption (optional)
- Alignment
- None – This is selected by default. Use this if you want the image to be placed between paragraphs.
- Left/Center/Right – Use this if you want text to wrap around the image. When making this selection, be aware that the maximum display width on a phone is approximately 400 pixels. An image that is between 250 pixels and 400 pixels wide may cause the text to wrap awkwardly. Text will usually wrap smoothly around an image that is 200 pixels or smaller. An image that is 400 pixels wide or larger will fill the screen and text will be displayed above or below the image.
Once an image has been added to the page, these settings may be changed by right-clicking on the image or clicking on the image and then selecting the image icon.
Additional fields are available when adding an image using the entity browser. These include:
- Image style – Use this if you wish a large image to appear in a smaller size. The default setting is "None" which will insert the image at its original size.
- Link image to – Use this to link an image to a file (unlikely).
- Title – Usually the same as the alt text.
Building new pages
Finding existing pages in the dashboard
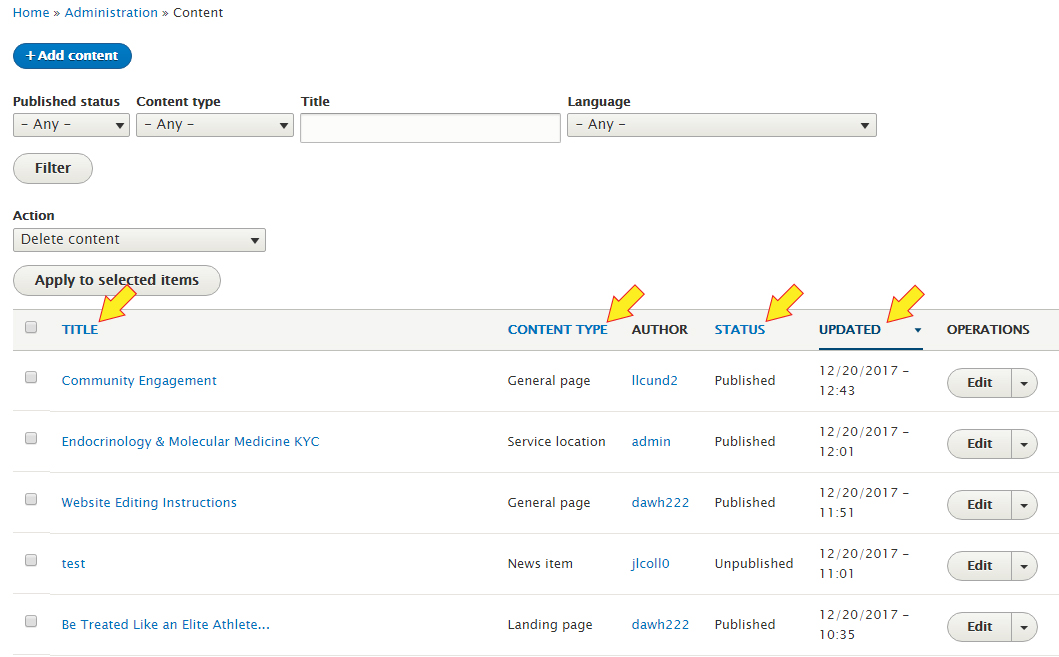
Before building a page, check to see if it is already in existence, here: https://ukhealthcare.uky.edu/admin/content.

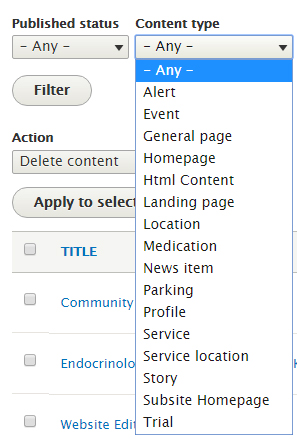
You may search by typing the content name or key word into the "Title" field and then clicking "Filter." You may narrow your search results by selecting "Published status" or "Content type" and clicking again on "Filter."

You may sort the search results by clicking on the column headings for "TITLE," "CONTENT TYPE," "STATUS" and "UPDATED."
If the page already exists, click the "Edit" button to begin editing. (Clicking on the page title will load the page in your browser. If that happens you can still edit by selecting "Edit Draft," "New Draft," or other option as described in the page section "Editing an Existing Page.")
Adding content
Once you have determined the page does not exist, you may create a new page by clicking the "+Add content" button.
Select the appropriate content type from the list. Types you may select include General, Service and Landing page.
- A general page has no special functionality. It does not have a designated field for a hero (banner image).
- A service page will automatically generate a link on the "Services A-Z" page. You must use this content type if it is to be linked from the "Services A-Z" page.
- A landing page allows for a more flexible layout with additional features not found on a general page. All landing pages must have a hero (banner image). Example of a landing page:
If you believe you need a content type other than these three, please contact the web team.
- Lee Cundiff – laura.lee.cundiff@uky.edu
- Donna Wheeler – donna.wheeler@uky.edu
Fields
Complete the required fields as instructed below. Not all fields are present on all content types. If any required field is left blank, you will not be able to save or publish your work.
- Title (required)
The page title is the same as the H1 header. Once you have completed this field, you will not need to enter it again in the body field. - Hero (banner image; optional – see image guidelines)
- Body (optional; see the page section "Using the WYSIWYG Editor")
The body may contain only the introduction to your subject or it may contain the complete text of your page. If the page is lengthy, you may want to divide the page into page sections to make it easier to locate specific content. - Overview (not used – do not fill in)
- Page section (optional)
Adding a page section will create a page menu listing on the upper right-hand side (right rail) of the page ("On This Page"). When both a menu and one or more CTAs appear on a page, the menu will cover the CTAs as the page scrolls down so that the menu will always be visible. On mobile devices the page sections collapse into an accordion that can be expanded by tapping and the CTAs appear below the page sections.
Once a page section has been added, all fields are required.- Headline (sentence-case text that appears at the top of the section; automatically styled h2).
- Label (appears in page menu).
- Items:
- AmCharts (obsolete-not used)
- Content (WYSIWYG styled text)
- Add Listing (dynamically populated list of related content). To use the listing feature, contact the web team.
- Practice area (optional)
Practice area corresponds to physician specialty. More than one may be entered. This is an auto-suggest drop-down. Begin typing to see the options available.
Note: The first word of a term may not trigger an auto-suggestion. If you believe your desired result is not appearing, try typing in the second or third word for better results. In this example, "Acute Pain and Regional Anesthesia" is the eighth item in the list, but typing in the key word "acute" produces only one result even though there is more than one match available.
Typing in the keyword "pain" produces multiple results, including "Acute Pain and Regional Anesthesia."
- Subsite parent
If the page belongs in a subsite, use the drop-down to make a selection. Only one subsite parent can be chosen (optional). - Short title (text; optional).
Some page titles will be too long to fit into a menu. Use the short title field to generate a shorter name in the menu. (This option may not be available on all content types.) Example: "About Orthopaedic Surgery & Sports Medicine" could have the menu short title "About Us." - Rail CTA (optional; see CTAs page section).
The rail CTA appears in the upper right-hand side (right rail) of the page below the page menu, if any. When both a menu and one or more CTAs appear on a page, the menu will cover the CTAs as the page scrolls down. If not used, this field must be deleted before saving your work. It can be added again later, if desired. You may have more than one CTA (no more than three recommended). To add another CTA, click the "Add Rail CTA" button. - Summary (text; optional)
This field appears in search engine results. If not used, the summary will be pulled from the first paragraph. - Video (all fields optional). Multiple videos may be added, but only one headline and one caption will appear for all.
- Headline
- URL
- Caption
- Reviewed by content team (N/A).
- Service location (auto-suggest field; optional)
Begin typing keywords from the location name and Drupal will offer suggested matches. If no match is found, try another key word. (This is the same issue explained under "practice area." More than one location may be selected. Contact the web team if you need assistance with this field. - Revision log message (used to help track changes; optional).
Completing this field each time you edit a page will help others understand what changes were made, and why. This field may become required. (This field may not be available to all users on all content types.) - Connect (Social media buttons).
If not used, this field must be deleted before saving your work. It can be added again later, if desired.- Link URL (required).
- Link text (required).
- Condition (optional; automatically adds link to this page on Conditions A-Z page)
More than one condition may be entered. This is an auto-complete field. This field can be finicky, similar to the "practice area" field. If you are unable to find the condition(s) you would like to enter, please contact the web team for assistance. Note: Any term entered in this field (whether new or existing) will generate a listing/link on the Conditions A-Z page that links back to the page you are editing. - Featured offerings/image CTA (optional; see page section CTAs - Calls to Action)
If not used, this field must be deleted before saving your work. It can be added again later, if desired. - Button
In addition to the fields above, the subsite home content type has a button field that provides the option to add styled text buttons linked to internal or external URLs.- Link URL (text; required)
- Link text (text; required)
Example:
If not used, this field must be deleted before saving your work. It can be added again later, if desired.
- Add resource list (list of links; add as many or as few links as needed)
- Headline (text; optional)
- Subhead (text; optional)
- Link URL (text; required)
- Link text (text; required)
Example:
- Menu settings (checkbox; optional).
Checking this box will add a page to the main site menu. Unless authorized by the web team, this box should not be checked. - Metatags (optional; descriptions below fields).
This section contains several options for adding metadata to the page. The most commonly used are the description field and the keyword field. - URL path settings (optional).
Always change the automatic URL alias to manual on pages in a subsite if that option is available. (Certain content types do not have this option. Aliases for Profile and News content types are generated automatically and do not have an option to create a manual alias.) - Pages that are nested below other pages should also be given a manual alias, even if they are not in a subsite. To add a manual alias, uncheck the "Generate automatic URL alias" checkbox and type the alias in the field below.
- Use only lower case letters and hyphens, not underscores.
- Use longtail aliases for URLs. These should be very similar to the page title and H1 header.
- Omit commas, apostrophes, articles, prepositions and conjunctions such as: the, and, for, etc. Examples: "Gill Heart & Vascular Institute" should be "/gill-heart-vascular-institute." Use "/providers/refer-patient" instead of "/for-providers/refer-a-patient."
- Do not add a "/" at the end of the alias.
- Use descriptive names, such as: "/markey-cancer-center/cancer-types/blood-cancer" instead of just "/blood," which could refer to several of our services.
- Include the subsite parent alias fully spelled out. Do not abbreviate. Example: "/markey-cancer-center," not "/mcc."
- If an existing URL that does not fit this pattern is needed to maintain functionality, ask the Web admins to create it as a redirect. (Multiple URLs for pages are discouraged and should be minimized.)
- Breadcrumbs
The manual URL (alias) also creates the breadcrumbs on that page, so the path should contain all nested pages, separated by slashes.
Example: The "Cardiac Intensive Care" page is in the menu under Gill Heart & Vascular Institute > Services at Gill > Cardiac Intensive Care. The URL for the page is a combination of all three page URLs:Gill Heart & Vascular Institute /gill-heart-vascular-institute Services /services Cardiac Intensive Care /cardiac-intensive-care
The complete path is: /gill-heart-vascular-institute/services/cardiac-intensive-care. If the terms used in the URL do not match those used in the related pages, the breadcrumbs will not work. For instance, "/gill-heart-vascular-institute/service/cardiac-intensive-care" will not link to the page titled "Services at Gill," having a URL of "/gill-heart-vascular-institute/services."
Using the WYSIWYG editor
The Body and Page Section fields use a WYSIWYG editor. You may copy and paste un-formatted text into these fields. The "Remove Format" icon (Tx) will strip some formatting from text, but may not remove all of it. Do not paste directly from a formatted source such as Microsoft Word.
Hovering over the icons in the toolbar will produce tool tips that tell you what each one will do. Text may be styled much like it is in Word. Common editing tools available include:
- Bold – Do not use bold text instead of a heading style (h2, h3, etc.).
- Italic (I)
- Add or delete a link by clicking on the chain/broken chain icon. It is not necessary to open links to off-site URLs in a new window. To link to an existing page on the site, you may copy and paste the URL from a browser, or you may begin typing in the link field to see suggested page links.

Only the aliased portion of the URL beginning with the slash is required for links to pages on the site:
Example:https://ukhealthcare.uky.edu/website-editing-instructions - Numbered and un-numbered (bulleted) lists.
- Block quote – The UK HealthCare block quote style is text indented within a yellow outlined box. You will not see the yellow line while you are editing, but the text will indent.
- To upload a new picture, select the picture icon. To use a picture that has already been uploaded, select the entity browser icon (E). See image guidelines.
- To insert a table, select the table icon. Tables should be avoided if possible as they are not always responsive.
- Specify number of columns and rows needed.
- Set width to 100% unless you wish to wrap text around it.
- Leave height blank.
- Setting the header to "First row" will center text in those cells.
- Set the border size to "0" if you do not wish the cell outlines to show.
- You may wish to adjust the cell spacing and padding.
Increasing the spacing adds distance between the cells. Increasing the padding adds distance between the cell outline and the text inside.
- To insert a horizontal line, select the horizontal rule icon.
- To set headline or paragraph style, use the Format drop-down. Because the page title is h1, the next headline or sub-head should be h2 or smaller. Headlines in page sections should be h3 or smaller.
- Use the Show Blocks icon to see individual components of the body. This is helpful when attempting to insert the cursor into a section of the body that is already formatted.
- To edit the HTML directly, select <>Source.
