Introduction to Website Editing - Part 1
UK HealthCare staff may request access to edit website content. If you would like to maintain your own content, contact the UK HealthCare web team to ask for access. We will assign you the correct role with appropriate permissions and notify you when you may begin editing.
Use the page menu at right (desktop) or accordion (mobile) to jump to specific topics.
Site access
Once you have access you will see the dashboard. Click on "View," the UK HealthCare logo or any menu option to view the website.
Editing an existing page
To begin editing an existing page you will click on the second button from the left. This button will be located directly below the UK HealthCare logo on most pages. On pages with a banner image, the button may be located below the image. On pages within a subsite, the button will be located below the subsite menu.
Depending on whether or not this page has already been edited, the button will say "Edit," "Edit draft" or "New draft." Regardless of the button label, selecting this button will allow you to edit.
Overview of page types and common fields
There are several different types of page on the UK HealthCare website. You will not need to know about most of them. You will most likely be using one of these four content types:
- General page
- Landing page
- Service page
- Subsite home page
Different content types provide different specific functions. For instance, creating a service page will automatically add that service to the "Services A-Z" page.
Content is highly structured in Drupal. Once you click the button to edit, you will see the page content displayed in a form. Each page type has a slightly different form.
General page
This is a general page with some of the fields filled out. The red asterisk indicates the field is required.

General page fields
- Title (text; required).
- Body (WYSIWYG styled text; optional).
- Common editing tools:
- Text may be bold, italic, bulleted, etc., similar to Word.
- Format (paragraph or header style)
- Horizontal line
- Table
- Image
- Add/delete link
- Common editing tools:
- Overview (not used – do not fill in).
- Page section (all fields required after page section is added).
- Subsite parent (drop-down selection; optional).
- Short title (text; optional).
- Rail CTA (text and image; optional).
- Summary (text; optional).
- Video (all fields optional).
- Reviewed by content team (N/A).
- Service location (auto-suggest text field; optional).
- Revision log message (text; optional).
- Menu settings (checkbox; optional).
- Metatags (text; optional).
- URL path settings (text; optional).
Other content types and fields
Landing page and subsite home page
Landing pages and subsite home pages both have fields that are not available on general or service pages.
- Connect (social media links; optional).
- Hero (banner image; required).
- Featured offerings/image CTA (optional).
- Add resource list (URLs; optional)
Subsite home page
In addition to the fields above, the subsite home content type has a button field that provides the option to add styled text buttons linked to internal or external URLs.
Service page
Service pages also have fields that are not available on other content types.
- Condition (text; optional)
- Overview (text; optional)
- Practice area (taxonomy; optional)
See the Fields page section for specific instructions on how to complete these fields.
Saving your work
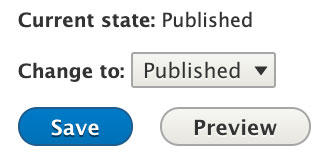
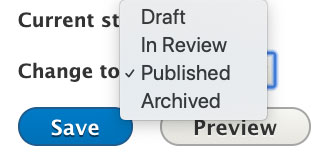
Depending on the role you are assigned (contributor, editor, etc.), the options for saving your work will vary. If the page has already been published, the current state will be: published. If it has been saved, but not published, it will be: draft. If it has been unpublished, the state will be: archived. If the page was last edited by a content contributor who has submitted the page for review by a content editor or administrator, the status will be: in review.

To save your work and continue editing at a later time, select "change to: draft" and click save. If you are finished editing and are ready to have your work reviewed, select "change to: in review."

Content contributors will not see the the "published" or "archived" options. If you are a content editor, your options will include "published" and "archived."
All required fields must be completed in order to save your work, regardless of whether you are ready to publish the page.
Content you cannot edit
Content types you will most likely not be editing include:
- The UK HealthCare home page
- Locations (includes addresses, hours and phone numbers)
- News (includes health & wellness, blogs)
- Patient stories
- Physician/APP profiles
To request a change to one of these content types, use the "Update or Correct This Page" link found at the bottom of every page.
Naming conventions
Page names
In Drupal, the page title field is also the h1 header for the page, so you do not need to type the header a second time in the body field. The automatic alias is also generated from the page title.
Use descriptive titles
Name all pages with descriptive names for SEO and usability. For instance, "About" is not a good title because many services have a page about their service. A search of existing content shows 24 pages beginning with "About." Adding other key words will help you and others locate your content. For example, "About Clinical Trials" is a better title.
Differentiate pediatric services
Pediatric services should be identified as “Pediatric” in the page title so they will be differentiated on the services list.
Use the service type followed by “ – Pediatric” so the services do not all appear alphabetically under the letter “P.” Example: “Cancer – Pediatric” is correct, not “Pediatric Cancer.”
It is not necessary to include the word “pediatric” when creating aliases (see below).
Avoid numerals
Avoid naming pages with numerals first, as the auto-alias function will use the digits in the URL. Example: “1,000,000 Reasons to Quit Smoking” would become "/1000000-reasons-quit-smoking," which is not a friendly URL. A better title would be “One Million Reasons to Quit Smoking.”
NOTE: we are requesting a checkbox for pediatric services so they will automatically appear on a KCH service page.
Names and aliases reserved for top-level pages
If you create a page using any of these names, please add something to the name to differentiate it, i.e., "Patient Services" instead of "Services." This will facilitate finding the correct page when making internal links.
- For Patients - /patients
- Services - /services
- Hospitals & Clinics - /hospitals-clinics
- Wellness & Community - /wellness-community
- Research - /research
- For Providers - /providers
- About Us - /about
- Give - /give
- Appointment - /appointment
- Find a Doctor - /doctors
- Find Us - /locations
- My UK HealthCare - /portal
Naming uploaded assets
Because assets are not stored in a specific separate folder using Drupal, it is important to name your files appropriately. Names should be all lower case, separated by hyphens (not underscores). When naming your file, think about how you might find it again later and name it appropriately. For instance, "dr-jicha-with-patient.jpg" is better than "neuro.jpg." See information about image guidelines.
When naming dated material that you expect to keep on the site when a new version becomes available, add the date to the end of the file name. Listing the year first, followed by the month and day (if applicable) makes it easier to manage a group of sequential publications. For example, "cosmetic-surgery-newsletter-2017-01-23.pdf" would be the title for a January 23, 2017 issue. See more information about PDFs.
Capitalization rules
All web headline and label text should be as short and clear as possible. Think phones.
Page titles, h1 headers, subheads, menus, page section labels, button labels and link text all use the same rules:
- Capitalize the first word.
- Lowercase everything else except official clinic, building and department names.
- Replace “and” in clinic names with “&” -- as in Hand & upper extremity.
Examples:
- Hospital-based clinics at Kentucky Children’s Hospital
- Emergency transport - neonatal & pediatric
- Family & Community Medicine
- Children’s hospitals are different
Right rail CTAs and home page banner are different:
- Eyebrow: all caps.
- Headline: all caps.
- URL link text: Use style as described above.
- The guillemet (double arrow) at the end is added automatically.
Location time & date format
- Monday - Friday 6:30 a.m. - 3 p.m.
- Monday - Friday 5 - 9 p.m. (when time window is all a.m. or all p.m. we drop the first use.)
- Tuesdays in January 9:30 a.m. & 3:15 p.m.
- Saturday - Sunday noon - midnight
- Saturday June 16, 2018
- Use lower case letters a.m. and p.m. with periods.
- Use a standard hyphen between numbers with a space on each side.
- Use a space between the number and a.m. or p.m.
- When possible substitute the word noon for 12 p.m. and midnight for 12 a.m.
- If a location the same hours on Saturday and Sunday, put them on the same line.
Note: Dates and times automatically generated by the location content type may vary from this rule. This is a CSS issue and will be corrected in an upcoming update.
